什么是iframe?
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。可以理解为把iframe解释成“浏览器中的浏览器“
在IE中:
document.frames[i].document.getElementById('元素的ID'); 或:
document.frames['iframe的name'].document.getElementById('元素的ID');
直接上代码:
总共有两个html文件
这上1.html文件,代码如下:
这是1.html 这是1.html的内容这是1.html的内容这是1.html的内容这是1.html的内容
2.html的代码如下:
这是2.html 这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容这是2.html的内容
在safari中的运行结果如我们所愿:
点击按钮后的效果图上:

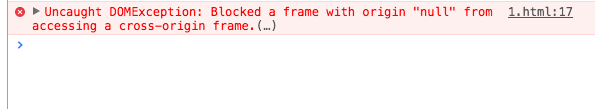
在goole chrome中就没那么幸运了,无论怎么改都报错检查效果图上:

原因:跨域,file:///类型的也算跨域,chrome对于file协议有安全限制,无法用js访问本地资源,对于http则是好的,所以上面页面要是在iis/apache网站中打开应该是没问题的 。。chrome要发布网站同源的才能互相操作,本地测试操作不了iframe,安全问题,chrome本地也用不了ajax请求本地文件,又有说法是chrome的内核不支持iframe 这个属性。